-
今回は、自作のアプリで Googleマップを利用するために必要な APIの準備から、Googleマップの表示までをご紹介します。

APIの利用方法については、大まかな流れが下記ページに書かれています。
Get Started | Maps SDK for Android | Google Developers
それでは、いつものように順を追ってみます。
-
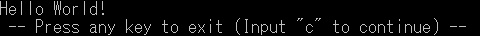
アプリによっては、長時間放置したまま画面を点灯したままにしたいことがあります。これをアプリで制御すること可能です。ただし、スマートフォンにとって画面点灯はバッテリ消費の一番の要因であるため、使い方に注意が必要です。今回のメモは、アプリの中で特定の画面が表示されている間のみスリープにならないよう(画面を点灯したまま)にする方法についてです。
それでは、さっそく参りましょう。
-
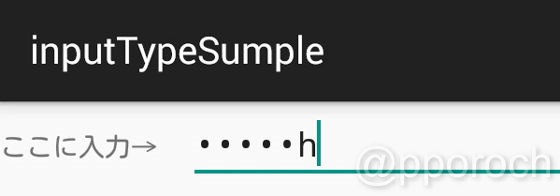
先日、お稽古中に模写したサンプルでお目にかかった「android:ems」について調べていて、分かったこと。
レイアウトファイル(\app\src\main\res\layout\activity_main.xml)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10"/> </LinearLayout> -
レッスン1:Building Your First App(2)
引き続き、開発トレーニング。

続くレッスンは、Android Studioで作成しているアプリを実行してみる方法について
なんですが、前半の実機を使ったアプリの実行については、すでにメモしてあるので、こちらを参照ください。
メモ:実機を使ってデバッグするのに準備が必要だったので - Mono Works
Android Virtual Device(AVD)というエミュレータを使ったアプリの実行についても、AVD作成後の手順は、実機の代わりにAVDを選択するだけです。AVDの作成は、メニュー[Tools] > [Android] > [AVD Manager]を選択して、AVD Managerメイン画面の「Create Virtuarl Device」をクリックして、テスト対象の環境を指示に従って選択していくだけなので、「アプリの実行」については、以上で終了とします。
続いてのトレーニングは、シンプルなUI(ユーザーインターフェース)の作り方です。
-
レッスン1:Building Your First App(1)
なんだかんだで基本が成ってないため、だんだんといろんなことの理解が遅くなってきました。というわけで、いつものメモと並行して、Android Developersサイトのトレーニングをこなしていきたいと思います。トレーニングのメモは、基本的に翻訳っぽい感じで進めていきます。
というわけで、さっそくこちらのトレーニングから始めていきます。
Android プロジェクトの作成 | Android Developers
この前の章の「Android Studioの環境構築」パートはすっ飛ばしてます。
-
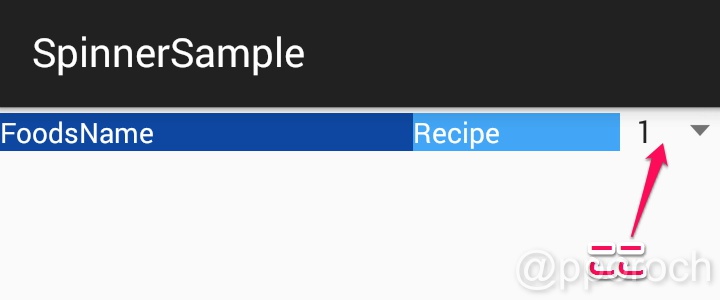
今回は、ListViewと同様にリストを表示するためのSpinnerをメモします。同じリストでも、ListViewがまんまリストを画面に表示したのに対して、Spinnerは、ドロップダウン形式で画面にリストを表示します。
最初に書いたように、SpinnerとListViewは表示方法は違いますが、どちらもリストを表示する仲間です。そのためか分かりませんが、Spinnerも「レイアウトファイルにListViewを配置して、「android:entries=“@array/データ群の名前”」でデータ群の場所を指定」した書式と同様に Adapterを使わずにリストを表示することができます。
メモ:ListViewのデータを実行ファイルの外に置く - Mono Works
具体的には、以下の記述になります。
Mono Works
チラシのすきま
”Android開発” タグのついた記事一覧