-
会社パソコンにデスクトップタイプが追加となり、ぼちぼち環境構築を始めております。プリインのOSには、しつこいアンチウイルスアプリがくっついていたので、Windows10をクリーンインストール。Android Studioも入れ直して、設定を見なおしたり、追加設定したりしたので、以前のメモ(2015/08/03)を更新。
-
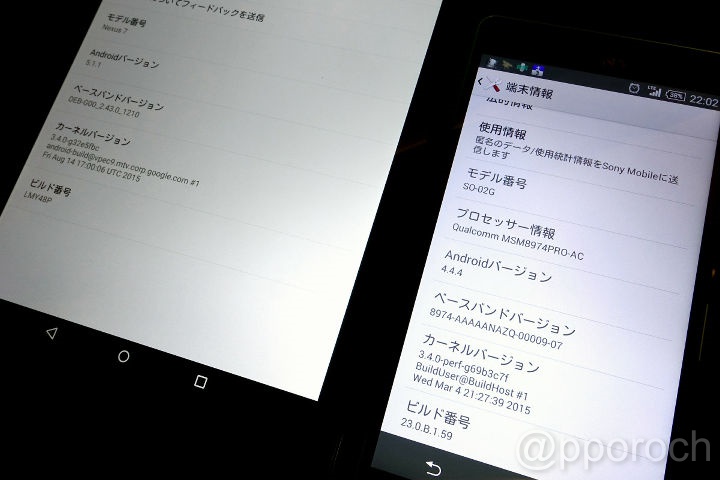
Xperia Z3 Compact SO-02Gで実機デバッグをしていた際には何も考えずに開発者モードをONにしてUSBケーブルでパソコンとXperia Z3 Compact SO-02Gを接続するだけで、Android Studio から Xperia Z3 Compact SO-02Gを認識してくれたのですが、Nexus7 2013ではUSBドライバを手動で導入する必要があったので、メモしておきます。
-
前回、といってもシルバーウィークを挟んで、日にちが空いてしまいましたが、ListViewを使ってリストを表示するメモの最後で、「実行ファイル内にListViewを記述したサンプル」と「ListViewをレイアウト要素へ置き換えたサンプル」で、同じリストを表示しているのに画面表示させると、見た目(画面レイアウト)が違っていたのですが、ListViewのソースコードを調べていて、なんとなく理由が分かったので、今回メモしておきます。
メモ:ListViewのデータを実行ファイルの外に置く - Mono Works
その理由は、ListViewをレイアウト要素へ置き換えたことで「ListView」がもつレイアウト設定が反映されたという単純なものでしたが、これだけでは、少し前の自分には理解できないので、もう少し説明しておきたいと思います。
-
前回、ListViewを使ってリスト表示する際に、表示する「データ」を実行ファイルの中に記述していましたが、今回は、この「データ」部分を実行ファイルの外に記述する方法について、メモしておきたいと思います。
メモ:ListViewと ArrayAdapterでスクロールするリスト表示 - Mono Works
さっそくですが、こちらが前回サンプルで作った実行ファイルです。
-
これまたよく見かけるfindViewByIdについてのメモ。字面から、「idでViewを見つける」んだなということはなんとなく想像できます。
idと言えば、下記メモで、xmlに定義されたリソースにIDを割り振って、R.javaファイルに保存するということを書きました。リソースに割り振られたIDを使って、java側でリソースを利用するための架け橋が「findViewById」です。
メモ:「id="@+id/名前"」という構文について - Mono Works
では、そのリソースIDがどのxmlファイルに定義されているのかというのは、「setContentView」で設定しています。この辺については、下記メモに書いてます。 メモ:setContentViewについて - Mono Works
-
ListViewについて調べているうちに、findViewByIdについて調べ始めたり、どんどん分からないことが出てきて、いろんな脇道に逸れてしまってます。今回は、そんな脇道のひとつ「コードを記述する上でのお作法」について書いていこうと思います。
「コードを記述する上でのお作法」とは、主に可読性を良くするために確立されたスタイルで、「ルール」ではありません。お作法は、守らなくてもビルドは通りますが、見る人が見れば「読みにくい」でしょうから、できるだけ遵守することにします。
以前、xmlで定義したButtonビューをjavaの中で紐付ける部分の記述していたのですが、その時の記述(一部抜粋)は、以下のとおりでした。
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);</br> Button btnGoogleMaps = (Button) this.findViewById(R.id.button1); btnGoogleMaps.setOnClickListener(new View.OnClickListener(){ public void onClick(View v){同じように、xmlのButtonビューの定義をおこなう記述で、Buttonの頭に「m」が付いた記法を見つけたので、どういった理由によるもので、どういった使い分けをしているのか調べてみました。
public class MainActivity extends AppCompatActivity { private Button mButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);</br> mButton = (Button) this.findViewById(R.id.button1); mButton.setOnClickListener(new View.OnClickListener(){ public void onClick(View v){結論から書くと、どういう使い分けなのかは分からずじまいでしたが、内容的には上記2つの記法は、どちらも同じことを表していて、「mButton」は「コードを記述する上でのお作法」に則って記述されているというものでした。
-
そもそもは、ListViewについて調べていたんですが、流れでRecyclerViewにまで手を出してしまいました。とりあえずサンプルをポチポチしていると、RecyclerViewクラスを利用するためにサポートライブラリ v7を参照できるようBuild.gradleのdependencies部分に下記の4行目を追加しました。
dependencies { compile fileTree(include: ['*.jar'], dir: 'libs') compile 'com.android.support:appcompat-v7:22.2.1' compile 'com.android.support:recycleview-v7:22.2.1' }しかし、これでビルドしようとしても、こんなエラーが出て先に進みません。
-
Android Studioを使ってサンプルを作っていると、こんな動作をよく見かけます。
例えば、画面にボタンを配置しようとして、xmlファイルに「<Button」と入力して、Enterキーで改行します。すると、下記の状態まで自動入力され、「layout_width」のパラメータを入力する位置にフォーカスが移動します。

これは、Android Studioのコード補完機能で、ボタンを配置する上で最低限必要な「幅(layout_width)」と「高さ(layout_height)」のパラメータを設定する準備を調えてくれるありがたい機能です。
<Button android:layout_width="パラメータ" android:layout_height="パラメータ" />Android Studioが御膳立てを済ませてくれたので、今度は自分で値を設定する番です。幅や高さに設定するパラメータは下記の3つ。
-
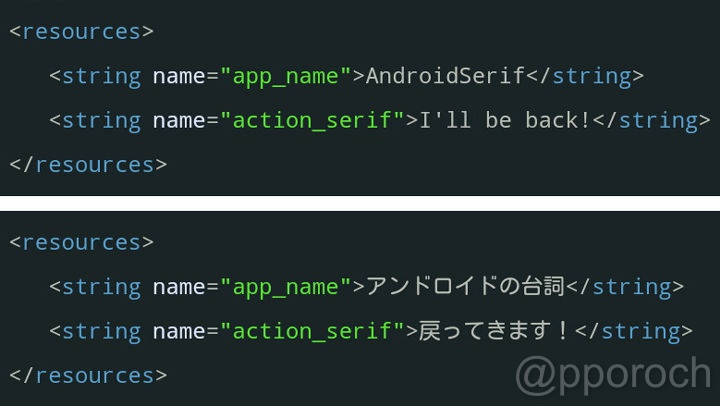
前回のメモで、Activityに表示する文字列をstrings.xmlに定義しておくと、Android StudioのエディタでXMLファイルやJavaファイルを開くと、紐付いた要素が置き換わって表示されると書きました。この仕組みを使って、あらかじめ言語別にstrings.xmlを用意しておくと、使う端末の言語を判定して自動的にアプリの文字列を切り替えること(テキストローカライズ)が可能になります。
将来インターナショナルなアプリを作ることになるかもしれないので、メモっておきます。
-
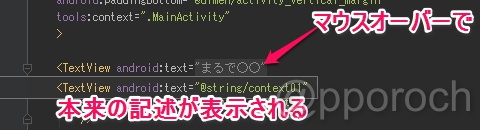
Android StudioのエディタでXMLファイルやJavaファイルを表示していると、dimenやstringに紐付けた要素が「最終的に使用される値」に置き換えられて表示されます。あくまでも見た目が変化するだけなので、置換された部分にマウスカーソルを重ねると、本来の記述が表示されます。
以下、具体的な記述について
Mono Works
チラシのすきま
”Android Studio” タグのついた記事一覧