前回、テーマのお話をした中で「parent(親)属性のスタイルを継承(一部変更したスタイルを設定)する」ことができると書きましたが、今回は具体的に「テーマの色を変更」する方法についてのメモ。
テーマの中の変更したい場所と変更したい色を下記の形式で、styel.xmlの親テーマ属性内に記述します。
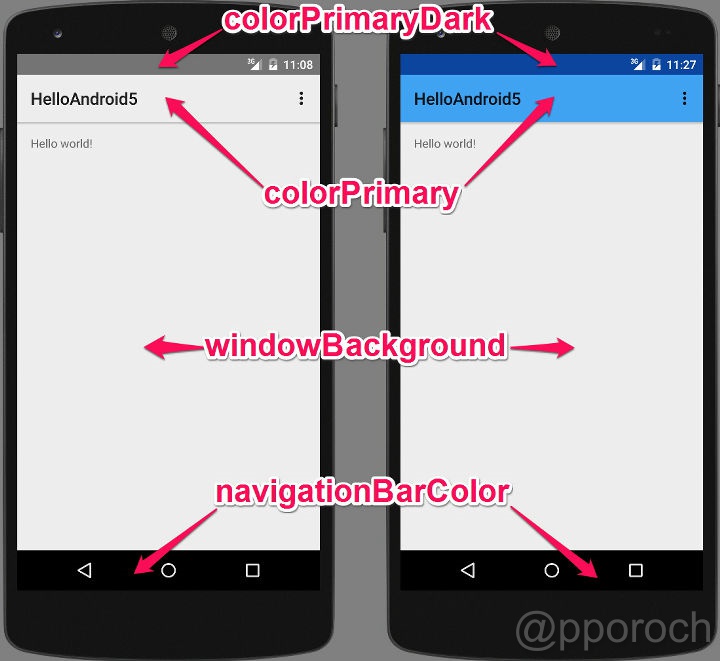
<item name = "変更したい場所の名前">変更したい色</item>「変更したい場所の名前」の一例は、下図のとおり。
色変更の基本
一番上のバー(colorPrimaryDark)と二番目のバー(colorPrimary)の色を変更するには、こんな記述になります。
styel.xmlに直接色コードを記述
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light">
<item name = "android:colorPrimaryDark">#0D47A1</item>
<item name = "android:colorPrimary">#42A5F5</item>
</style>
</resources>色情報を別に定義
先ほどの例では、「変更したい色」の部分に直接「色コード」を記述しましたが、これだと同じ色を使っているパーツがたくさんある場合、色を変更する際に、それぞれのパーツの記述をすべて変更することになります。
そんな面倒を避けるために、styel.xmlには、カラーの「呼び名」を記述して、実際の色情報はcolors.xmlに記述します。colors.xmlは、[File] > [New] > [XML] > [Values XML File] を選択して「colors.xml」を作成します。
styel.xmlに色の定義を指定
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light">
<item name = "android:colorPrimaryDark">@color/blue900</item>
<item name = "android:colorPrimary">@color/blue400</item>
</style>
</resources>colors.xmlに実際の色コードを記述
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="blue900">#0D47A1</color>
<color name="blue400">#42A5F5</color>
</resources>こんな感じに記述しておくと、他のパーツで同じ色を使っている場合なども、色の変更が一括でおこなうことができます。ちなみに「color name」の指定方法に決まりはないようです。よく見る例では、「blue_dark、blue、blue_light」といった感じで濃淡を表現していますが、濃淡の段階が増えると困ったことになりそうなので、Google の Color palette に従って「blue900、blue400」みたいな感じにしておくとよさそうです。
最後に、Android Studioで色の定義をおこなうと、エディタの左側に色情報で定義した色が、そのまんま表示されます。
styel.xmlでは、カラーの「呼び名」を定義した行の左側に

もちろんcolors.xmlにも表示されます。

【参考サイト】


コメント
コメントなどありましたら、GitHubのディスカッションへお願いします。(書き込みには、GitHubのアカウントが必要です)