ブログページのサイドメニューにTwitterのウィジェットを埋め込んでみました。ほぼ「おはようございます。」ツイートですが、ご容赦ください。
ウィジェットの作成
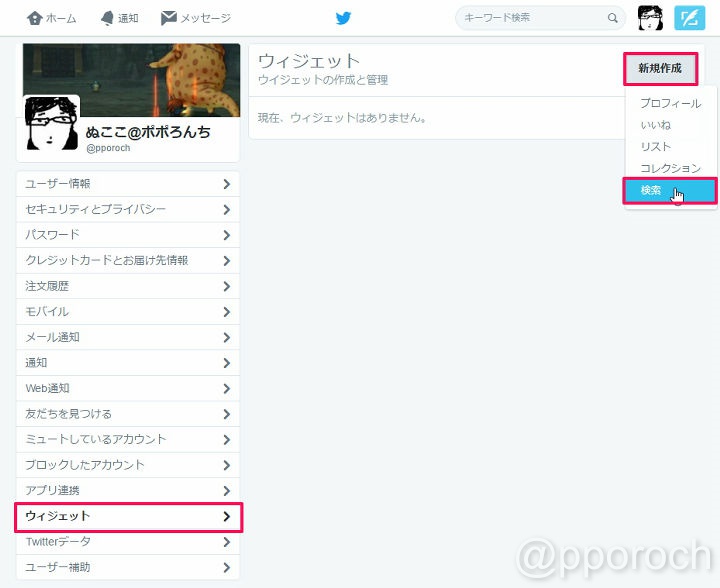
ウィジェット作成者でTwitterにログインした状態で、Twitterの設定ページを開き、ウィジェットの新規作成 > 検索をクリック。
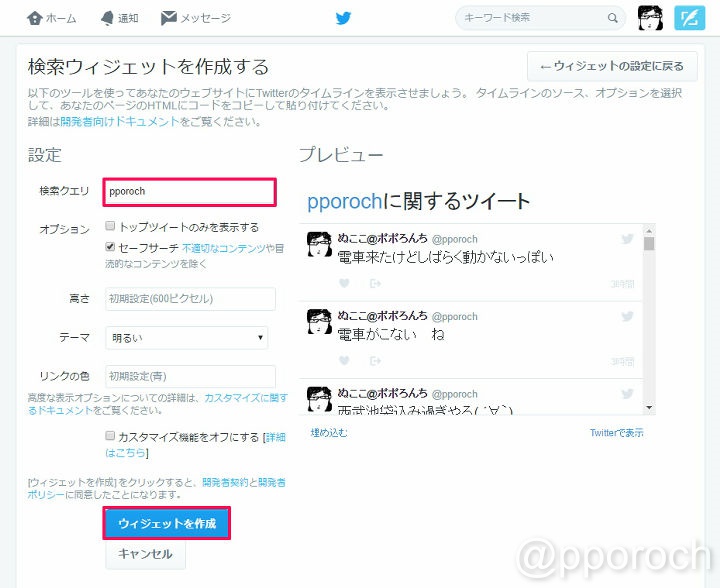
検索クエリにタイムラインで表示させたいアカウントなりキーワードを入力して、ウィジェットを作成をクリック
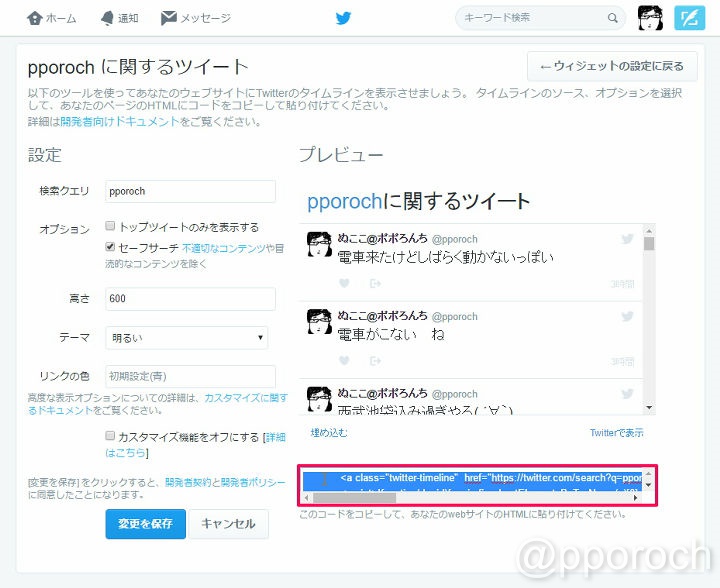
このコードをコピーして~の上にコードが表示されるので、コピペします。
コードは、こんな感じでaタグとscriptタグで構成されます。これを表示させたい場所に貼り付けます。
<a class="twitter-timeline" href="https://twitter.com/search?q=pporoch" data-widget-id="786193363162714112">pporochに関するツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>ウィジェットのカスタマイズ
ウィジェットをカスタマイズする方法は、こちらに書かれていて、こんな感じにしました。
<a class="twitter-timeline"
href="https://twitter.com/search?q=pporoch"
data-widget-id="786193363162714112"
height="360"
data-chrome="noheader nofooter noborders">
pporochに関するツイート
</a>おしまい。





コメント
コメントなどありましたら、GitHubのディスカッションへお願いします。(書き込みには、GitHubのアカウントが必要です)