Android Studioを使ってサンプルを作っていると、こんな動作をよく見かけます。
例えば、画面にボタンを配置しようとして、xmlファイルに「<Button」と入力して、Enterキーで改行します。すると、下記の状態まで自動入力され、「layout_width」のパラメータを入力する位置にフォーカスが移動します。

これは、Android Studioのコード補完機能で、ボタンを配置する上で最低限必要な「幅(layout_width)」と「高さ(layout_height)」のパラメータを設定する準備を調えてくれるありがたい機能です。
<Button
android:layout_width="パラメータ"
android:layout_height="パラメータ" />Android Studioが御膳立てを済ませてくれたので、今度は自分で値を設定する番です。幅や高さに設定するパラメータは下記の3つ。
- wrap_content
- match_parent(fill_parent)
- 数値
パラメータに「wrap_content」を指定すると、表示内容に合わせて適度な大きさで表示してくれます。
パラメータに「match_parent」を指定すると、表示可能な範囲で最大の大きさで表示してくれます。当初は「fill_parent」というパラメータを使用していましたが、Android2.2(API Label 8)以降「fill_parent」は非推奨となってます。
パラメータに数値を使用する場合、単位として「dp」「px」「sp」などを指定します。ただし、様々な画面サイズ、解像度、密度のAndroid端末が存在するので、数値でViewのサイズを指定しない方がよさそうです。
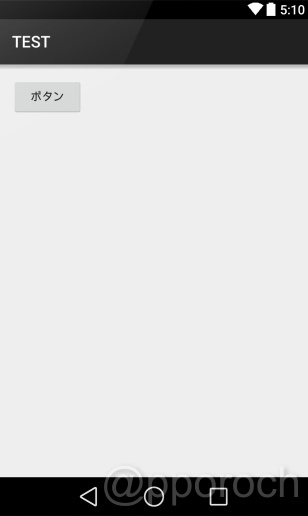
最後に「wrap_content」と「match_parent」で幅と高さを指定してみた時のボタンの見え方を貼り付けておきます。表示テキストの内容は、strings.xmlで「ボタン」と指定してます。
幅、高さともに「wrap_content」
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/Button"
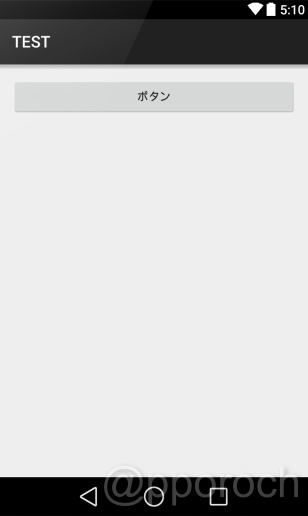
/>幅が「match_parent」、高さが「wrap_content」
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
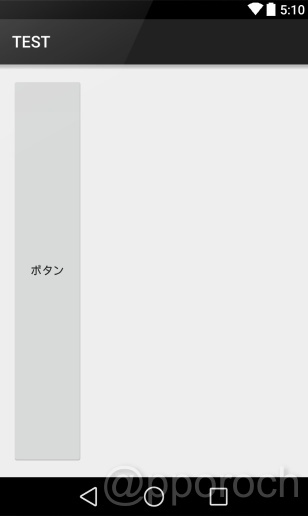
andro幅が「wrap_content」、高さが「match_parent」
<Button
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="@string/Button"
/>幅、高さともに「match_parent」の場合は、もう分かりますよね。
【参考サイト】




コメント
コメントなどありましたら、GitHubのディスカッションへお願いします。(書き込みには、GitHubのアカウントが必要です)