Mateiral Themeは、Android Lollipop以降、本格的に導入されたMaterial Designを実現するために用意された新しいテーマです。Android5.0(API level 21)より導入されましたが、まだまだAndroid4.x端末が多く残っているので、Material Themeを適用するには、従来機との互換性をもたせる必要があります。その方法は2つあるようですが、2番目の方法は自分にはまだ難しいので、1番目の方法を使ってサンプルを作ってみました。
- Android Lollipop以降の端末では、Mateiral Themeを使って、Android4.x端末ではHolo Themeを使う方法
- Android4.x端末では、サポートライブラリを使用して、Mateiral Themeっぽくする方法
※サポートライブラリは、Android APIで新しく追加された機能を古いレベルでも使用できるようにしれくれたり、諸々便利なものなんだそうです。
さて、新しいテーマと古いテーマを両立する方法ですが、テーマを規定するstyel.xmlを2つ用意して、それぞれのstyel.xmlファイルを置く場所を以下のように設定します。
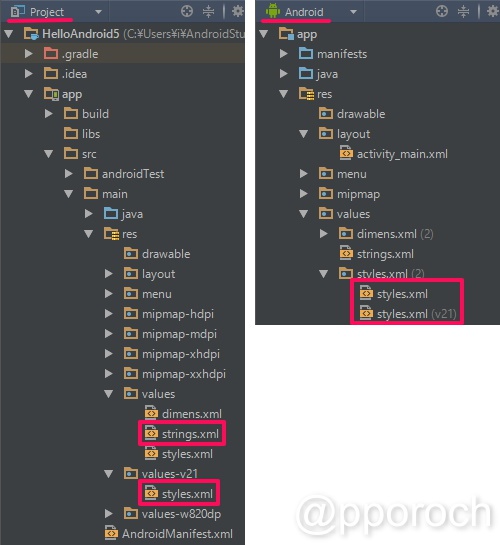
Mateiral Theme用の配置 src > res > values-v21 > style.xml
Holo Theme用の配置 src > res > values > style.xml
Androidビューだと2つ並んで見えますが(v21)と付いているので区別できます。

それぞれのstyel.xmlに記述する内容は以下のとおり。parent属性に適用したいテーマを指定します。parent(親)属性となっていることから分かるように、このスタイルを継承(一部変更したスタイルを設定)することができます。
Mateiral Theme用のstyle.xml
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light">
</style>
</resources>Holo Theme用のstyle.xml
<resources>
<style name="AppTheme" parent="android:Theme.Holo.Light">
</style>
</resources>2.x以前はなかったことに(・∀・)♪

コメント
コメントなどありましたら、GitHubのディスカッションへお願いします。(書き込みには、GitHubのアカウントが必要です)