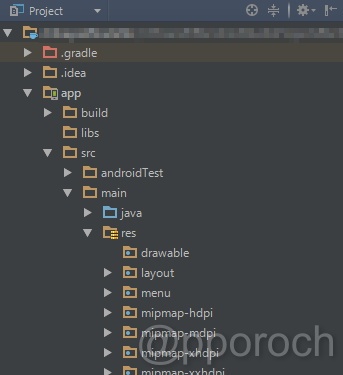
Projectビューの [Project名] > [app] > [src] > [main] > [res]下の [drawable]フォルダに画像をドラッグアンドドロップすると、画像が登録されます。ここに画像を登録した場合、この画像が拡大縮小されて、いろいろな解像度に対応してくれます。
もし、解像度に合わせて個別に画像を用意する場合は、同じ階層の[mipmap-xxxxxx]フォルダにそれぞれ解像度の異なる画像を用意します。xxxxxxの部分は、下記のようになります。
mdpiを1とすると
hdpiが1.5
xhdpiが2
xxhdpiが3
xxxhdpiが4
ざっくり調べた感じ画面サイズと解像度の換算って面倒なので、計算機とか使いましょう。
こちらは、iPhone用アプリで、dp → px / dp ← px の値変換をしてくれます。計算結果で端数が出ると、クマが残念な感じになるところが分かりやすくて楽しい計算機です。hdpiが無くなればねえ…
【参考サイト】
・Androidのdip(dp)ってpxに換算すると何なのさ!-めんどくさいのでDip Calc作りました- — pucchon design


コメント
コメントなどありましたら、GitHubのディスカッションへお願いします。(書き込みには、GitHubのアカウントが必要です)