一時的なメモから、もう一歩つっこんだ情報の倉庫として、自分は「OneNote」を使ってます。以前は、同様の情報集積ツールとして、「Evernote」を使ってました。「情報を集積する」という点においては、多様なプラットフォームからの情報取り込みに対応したEvernoteは、すごく使い勝手が良かったのですが、閲覧という点ではOneNoteの方が好みだったので、なんとか情報収集面での使い勝手を向上させようと、今回のタイトルとなった「ひと工夫」をおこない、全面的にOneNoteへ移行することにしました。
その「ひと工夫」ツールである「Clip To OneNote」について書く前に、自分の情報収集スタイルについて触れておきます。
ふだん私は、AndroidやWindows Phoneの端末で見かけた情報を「あとで読むサービスのPocket (formerly Read It Later)」に一時保存します。そうやって一時保存した情報を後からパソコンで閲覧して、その中から残しておきたい情報をOneNoteへ保存したり、パソコンでブラウジングしていて気に入ったページを直接OneNoteへ保存しています。一時保存に「Pocket」を使っている理由は、電車移動中などスマートフォンの電波状況が悪い場面でも、いったんローカルに情報が保存されて、電波状況が良くなった時にオンラインに情報を保存してくれるところと保存までの動作が軽快なところです。
Pocketに貯め込んで、ブラウザで見直して、気に入った情報をOneNoteへ保存。Internet Explorerの場合、OneNoteをインストールすると標準で「OneNoteへ送る」アドオンが組み込まれて、さすが連携良いなあという感じなんです。
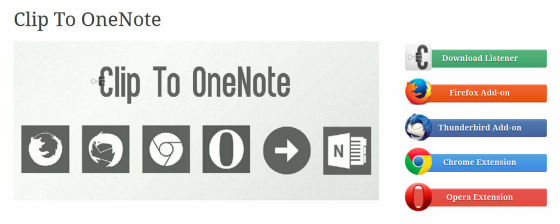
ただし、自分が愛用しているFirefoxやChromeに関しては、素直に連携してくれません。そこで、タイトルにも書いた「Clip To OneNote」というツールを使用します。導入方法は、こちらのページから「Download Listener」をクリックして、セットアップファイル「Clip to OneNote 5.0 Setup.exe」をダウンロードして、Windowsにインストールします。
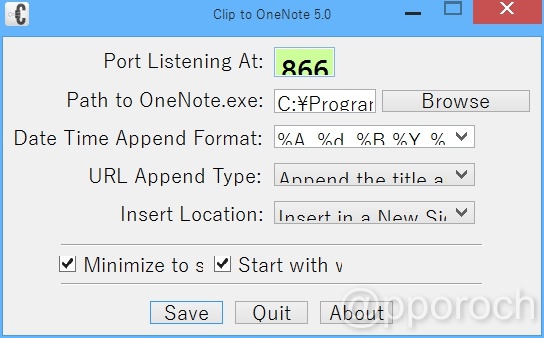
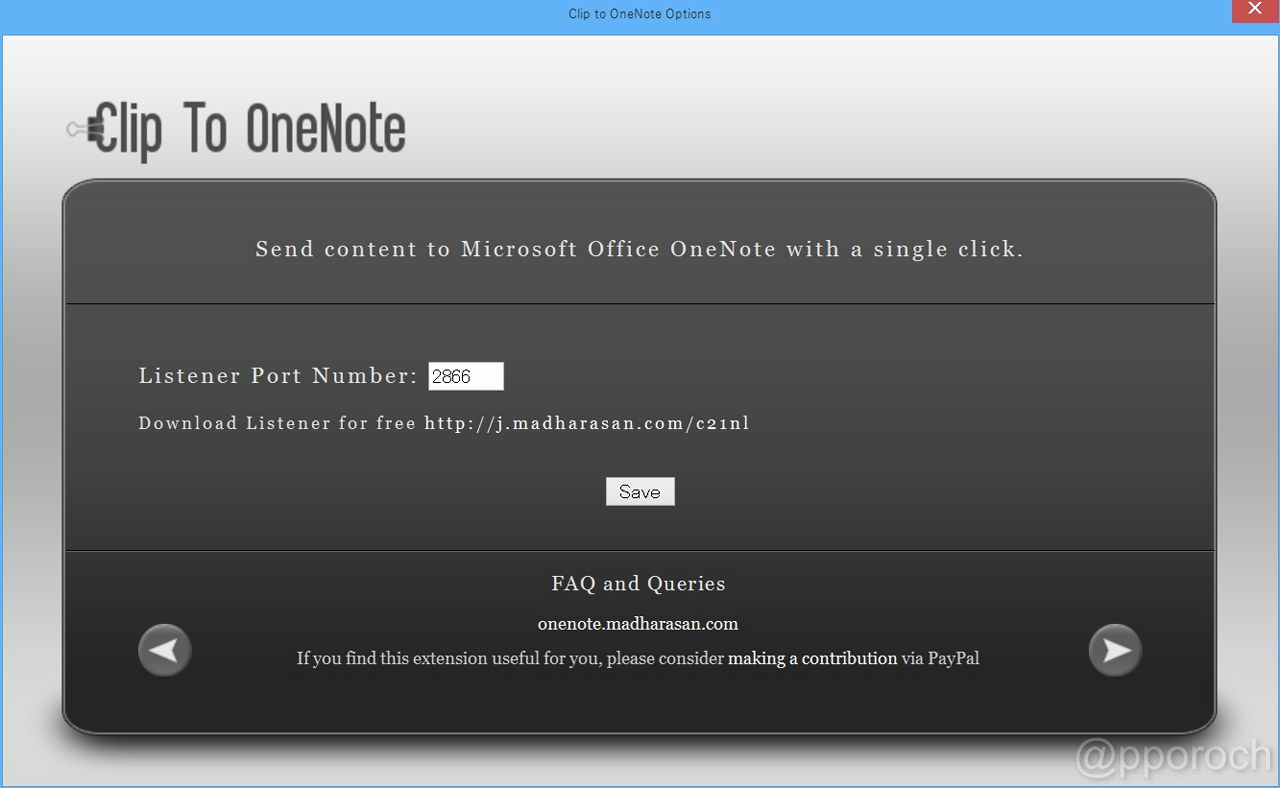
「Clip To OneNote」を起動すると設定画面が表示されますが、基本的には設定はデフォルトのままで大丈夫です。ちなみに、私は、Surface pro 2で、テキスト表示を「大 - 150%」にしているので、設定画面の項目がこんな感じに枠に収まり切れてませんが問題ありません。設定が終了したら「Save」をクリックしてから、「-(最小化)」ボタンをクリックして、タスクバーに常駐させます。「×」ボタンや「Quit」で終了してしまうと機能しないので、閉じてしまったら、再度アプリを起動します。その後は、デフォルト設定だと、Windows起動と同時に「Clip To OneNote」も自動起動して常駐するようになります。
あとは、お使いのブラウザに合わせて、必要なアドオンやエクステンションを導入しておきます。Firefoxの場合、アドオンインストール後は、ポート番号を変更するくらいしか設定はないですが、デフォルトでは、どちらも「2866」となってます。
以上で、導入設定が終了です。
実際に、ブラウザで見ているページをOneNoteへ保存するには、保存したい範囲を選択して右クリック > コンテクストメニューから「Clip To OneNote」をクリックするだけです。範囲選択せずに右クリックから「Clip To OneNote」をクリックすると、ページ全体を保存します。
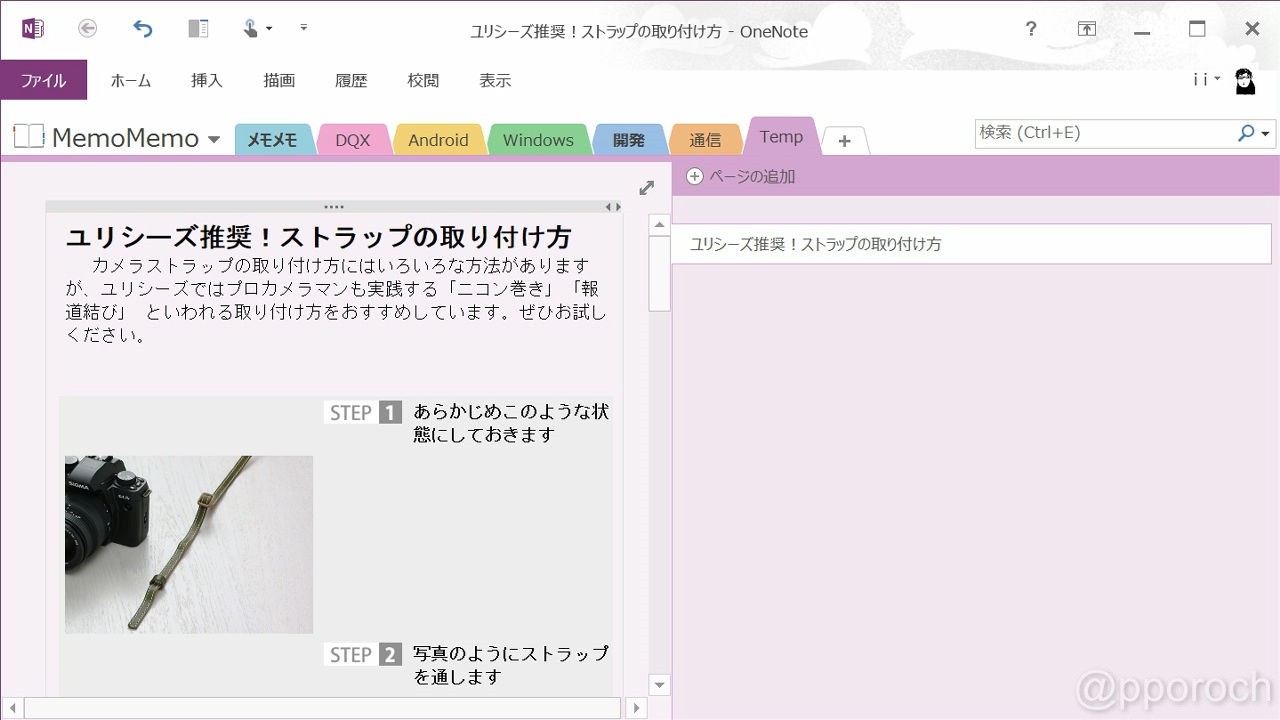
「Clip To OneNote」をクリックすると、こういった小さな枠でOneNoteが起動します。
枠内右上の矢印アイコンをクリックすると、通常サイズのアプリ画面となります。
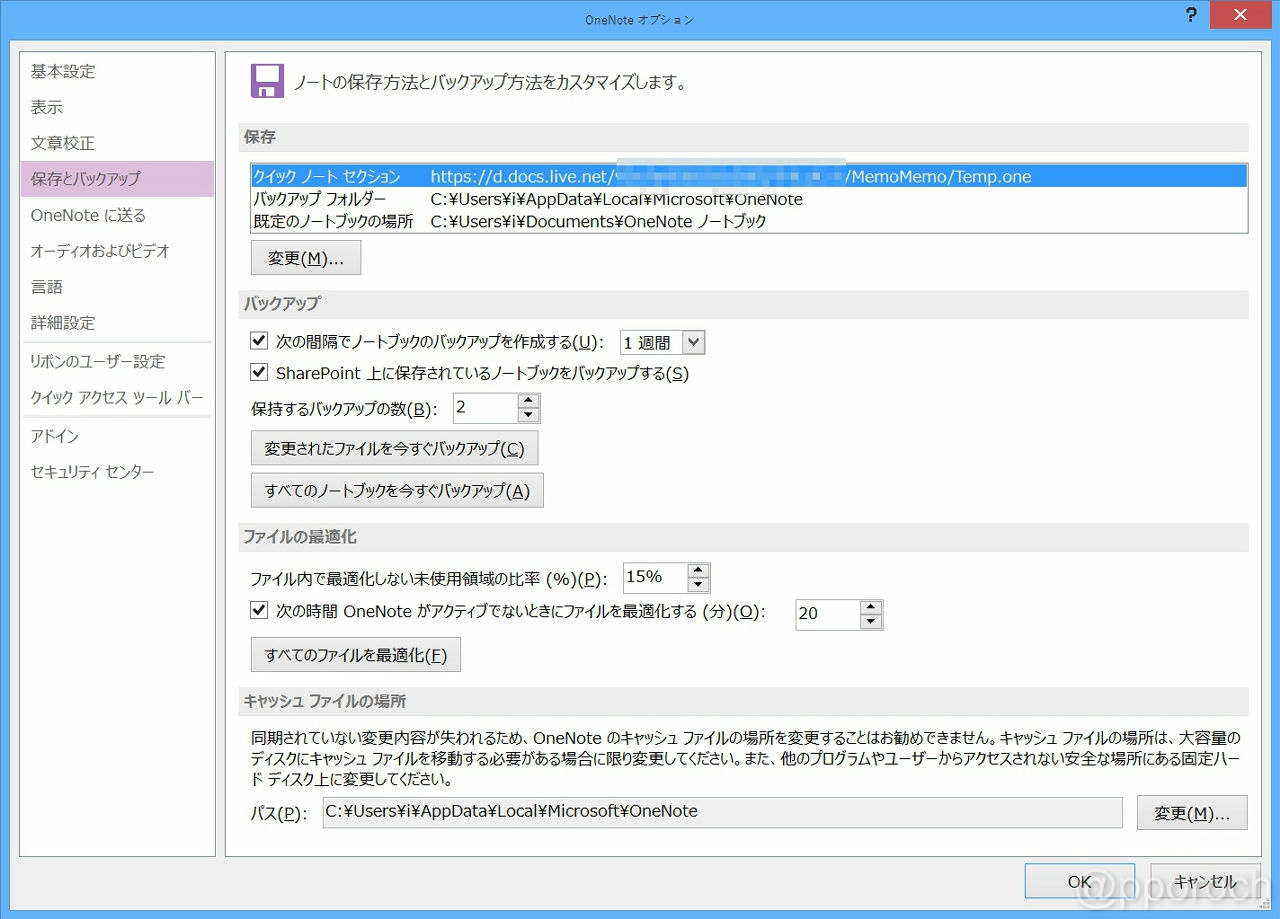
ちなみに「Clip To OneNote」で保存されるメモの場所は、OneNoteのオプション > 「保存とバックアップ」 > 「保存」のクイックノートセクションの場所となります。
OneNoteのメモは、検索が優秀なので、あまり項目分けをシビアにする必要がありません。一度体験してみれば、すぐに分かると思いますが、ザクッと説明すると、検索速度が速く、検索した単語がハイライト表示で分かりやすい、メモ(ノートブック)全体からの検索から「Ctrl+F」で各メモ内の単語検索にスムーズに移行できるなど、あとから見直すためのメモ置き場としては、すごく使いやすいと思います。これで、ようやくEvernoteから抜け出せます\(^o^)/
【参考サイト】
・Clip To OneNote | Madharasan’s Home
・Microsoft OneNote - ノート作成ソフトウェア - Office.com











コメント
コメントなどありましたら、GitHubのディスカッションへお願いします。(書き込みには、GitHubのアカウントが必要です)