今回は、ListViewと同様にリストを表示するためのSpinnerをメモします。同じリストでも、ListViewがまんまリストを画面に表示したのに対して、Spinnerは、ドロップダウン形式で画面にリストを表示します。
最初に書いたように、SpinnerとListViewは表示方法は違いますが、どちらもリストを表示する仲間です。そのためか分かりませんが、Spinnerも「レイアウトファイルにListViewを配置して、「android:entries=“@array/データ群の名前”」でデータ群の場所を指定」した書式と同様に Adapterを使わずにリストを表示することができます。
メモ:ListViewのデータを実行ファイルの外に置く - Mono Works
具体的には、以下の記述になります。
Spinnerを使ったシンプルなドロップダウンリスト
まず、文字列の定義ファイルにドロップダウンリストにズラズラっと表示するテキスト群を記述します。
strings.xml
<resources>
<string name="app_name">SpinnerSample</string>
<string name="foods">FoodsName</string>
<string name="recipes">Recipe</string>
<string-array name="ingredients_quantity">
<item>1</item>
<item>2</item>
︙
<item>98</item>
<item>99</item>
</string-array>
</resources>次に、レイアウトファイルにSpinnerビューを配置してandroid:entries="@array/データ群の名前"でドロップダウンリストに表示するテキスト群の場所を指定します。
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:text="@string/foods"
android:background="@color/blue900"
android:textColor="@color/white"
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="wrap_content"/>
<TextView
android:text="@string/recipes"
android:background="@color/blue400"
android:textColor="@color/white"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"/>
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/ingredients_quantity"/>
</LinearLayout>実行ファイルでは、ListViewの時と同じくレイアウトファイルの指定のみなので割愛。サンプルアプリ自体は、前回layout_weightの説明用に作成したもののうち最後の例と同じものです。
メモ:余白の配分(layout_weightについて) - Mono Works
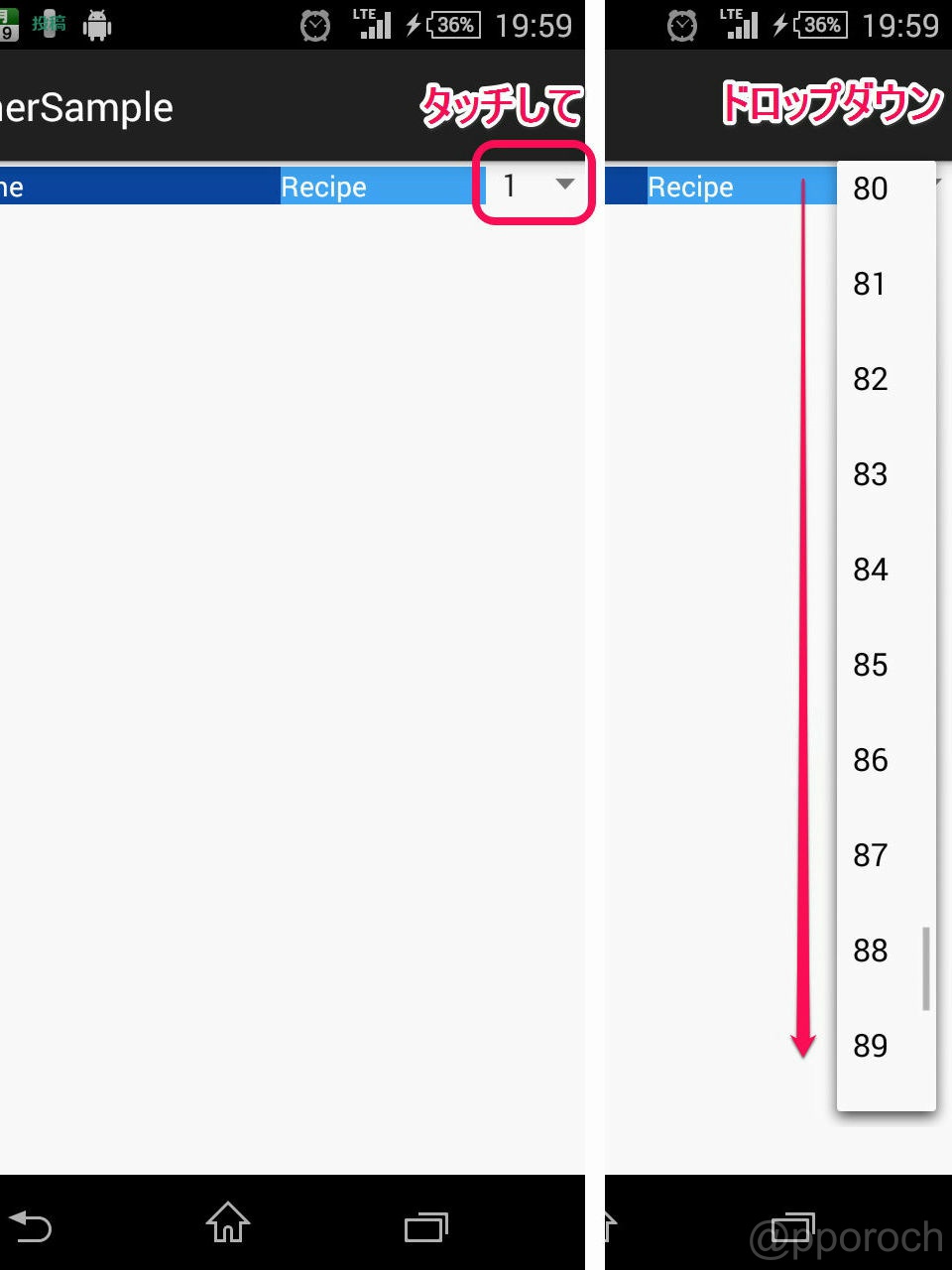
実際の画面表示
Spinnerビュー部分をタッチすると、1から99の数字がドロップダウンリストとして表示され、各数字を選択可能になります。
表示するリストが固定値なら、この方法が簡単だと思います。
【参考サイト】
・AbsSpinner | Android Developers
・ListView | Android Developers
・メモ:ListViewのデータを実行ファイルの外に置く | Mono Works



コメント
コメントなどありましたら、GitHubのディスカッションへお願いします。(書き込みには、GitHubのアカウントが必要です)