前回、といってもシルバーウィークを挟んで、日にちが空いてしまいましたが、ListViewを使ってリストを表示するメモの最後で、「実行ファイル内にListViewを記述したサンプル」と「ListViewをレイアウト要素へ置き換えたサンプル」で、同じリストを表示しているのに画面表示させると、見た目(画面レイアウト)が違っていたのですが、ListViewのソースコードを調べていて、なんとなく理由が分かったので、今回メモしておきます。
メモ:ListViewのデータを実行ファイルの外に置く - Mono Works
その理由は、ListViewをレイアウト要素へ置き換えたことで「ListView」がもつレイアウト設定が反映されたという単純なものでしたが、これだけでは、少し前の自分には理解できないので、もう少し説明しておきたいと思います。
ListViewのソースコードを確認
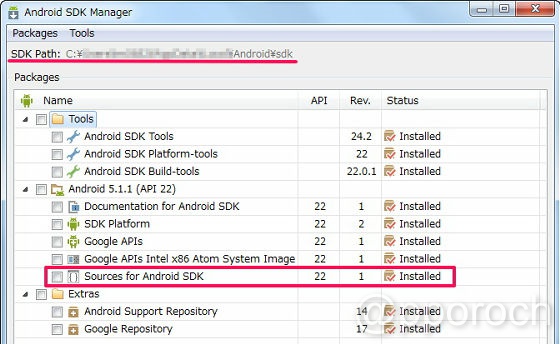
ソースコード確認前に、まずAndroid Studioの SDK Managerで「Sources for Android SDK」をインストールしていることを確認します。インストールされていたら、ソースコードの場所(SDK Path:)を確認します。
ListViewのソースコードは、SDK Path:を辿っていくと\Android\sdk\sources\android-22\android\widget配下にListView.javaファイルが見つかります。ListView.javaを開いてみると、159、160行目に以下の記述があります。Adapterのひとつである「ArrayAdapter」に対して、データ(entries)をレイアウト(R.layout.simple_list_item_1)に沿って設定すると記述されています。
setAdapter(new ArrayAdapter<CharSequence>(context,
com.android.internal.R.layout.simple_list_item_1, entries));レイアウト(R.layout.simple_list_item_1)を確認
ListViewのソースコードに記述されているレイアウト(R.layout.simple_list_item_1)は、Androidであらかじめ定義されているレイアウトのひとつで、SDK Path:を辿っていくと「\Android\sdk\platforms\android-22\data\res\layout」配下に「simple_list_item_1.xml」ファイルがあります。このsimple_list_item_1.xmlには、以下のレイアウトが記述されています。
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceListItemSmall"
android:gravity="center_vertical"
android:paddingStart="?android:attr/listPreferredItemPaddingStart"
android:paddingEnd="?android:attr/listPreferredItemPaddingEnd"
android:minHeight="?android:attr/listPreferredItemHeightSmall" />つまり「ListViewをレイアウト要素へ置き換えてリストを表示したサンプル」では、このListViewのレイアウトが反映されていたのです。
これに対して、「実行ファイル内にListViewを記述したサンプル」では、実行ファイル自体が参照しているレイアウトファイルには、最低限のレイアウト記述のみで済ませていたので、同じリストを表示させても、見た目(画面レイアウト)が違ってしまったのです。
【参考サイト】


コメント
コメントなどありましたら、GitHubのディスカッションへお願いします。(書き込みには、GitHubのアカウントが必要です)